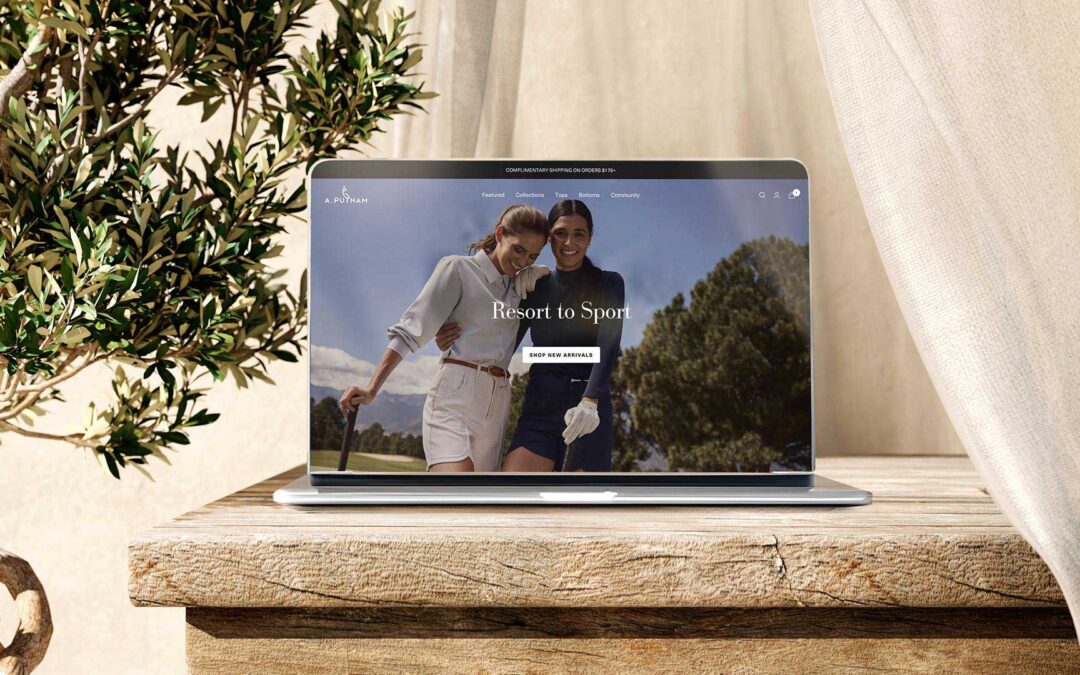
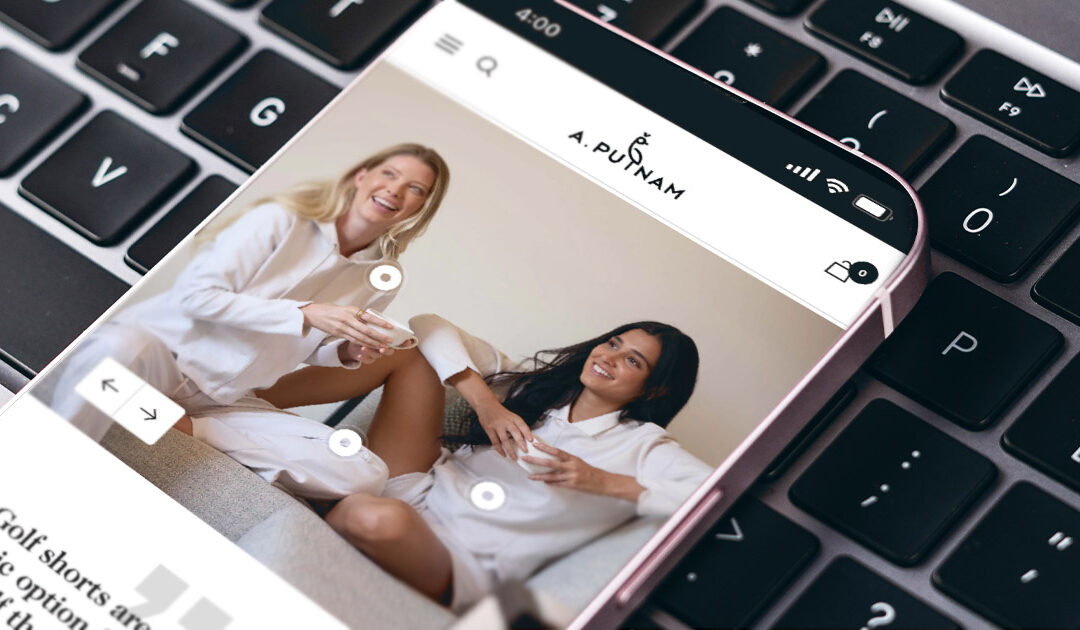
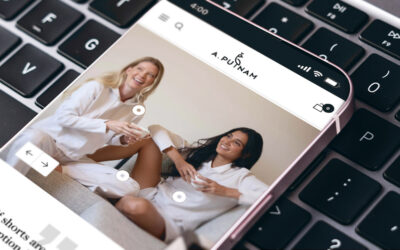
Creating an Award-Winning E-commerce ExperienceA. PUTNAM is a luxury women’s clothing brand that delivers comfort, style, and versatility from the golf course to the club. With unique features like moisture-wicking and stain- and water-resistant fabrics, these pieces...